Building a website requires taking a LOT into account these days. Web designers need to go far beyond the aesthetics and general blueprints of a site to gain the favor of Google and other search engines, provide a quality user experience, and grow a brand audience. If you are working with an existing website rather than building from the ground up, that process can get even more difficult. Following Google’s recommendations for good search engine ranking and conversion rates can be helpful, but when you run into advice like “build a responsive website,” that guidance falls a little short. Of course, it’s a great idea to build a responsive website that fits perfectly into any screen size and resolution a user may be looking at, but that process is much easier said than done. Responsive web design requires some serious background knowledge and development skills, in addition to the ability to build in future updates easily. Most small brands and companies don’t have the time or team to build responsive web design into a new site or an existing one. Instead, the support of a third-party marketing firm and web developer can give your website the boost towards Google recommendations it needs. MLT Group provides comprehensive services for web development in Minneapolis, MN, in addition to marketing, SEO, social media, graphic design, and video production resources.
Web Development
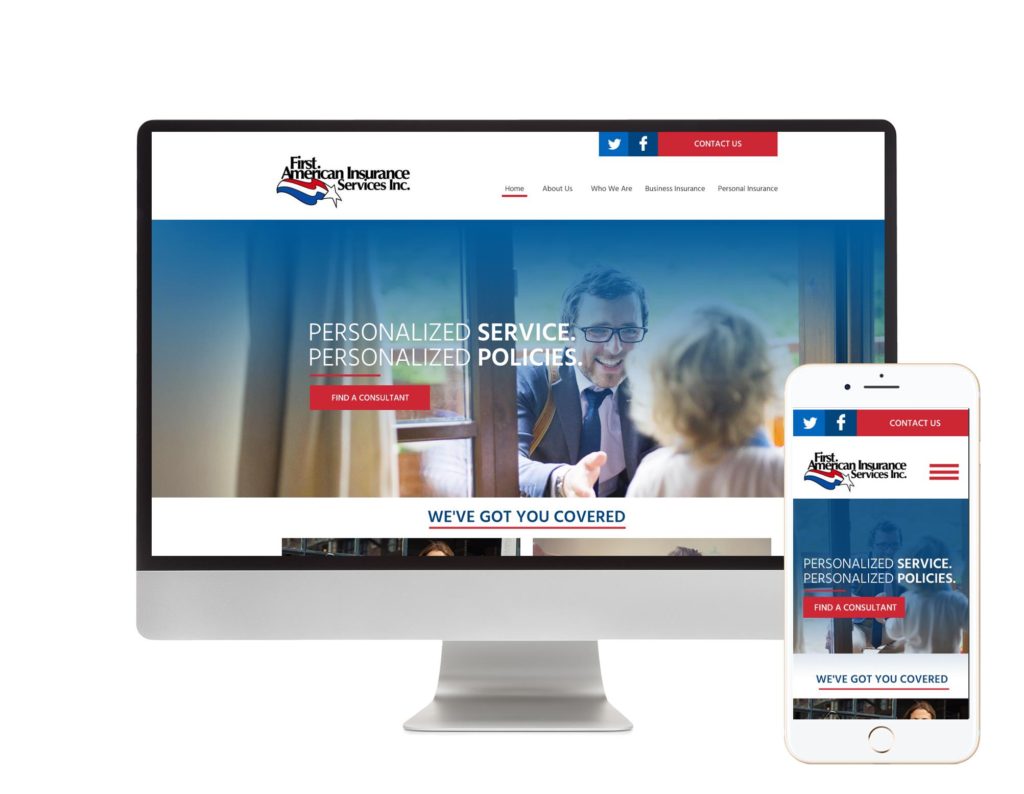
Responsive web design essentially means a developed site can respond to user actions and the space they’re in, including the screen size, resolution, platform, and orientation. Some companies create separate websites just for desktop, mobile, and other screen displays. Others may create apps that work in tandem with their desktop website, or an intelligent website that can shift between different environments.
Web Development Using Web Design
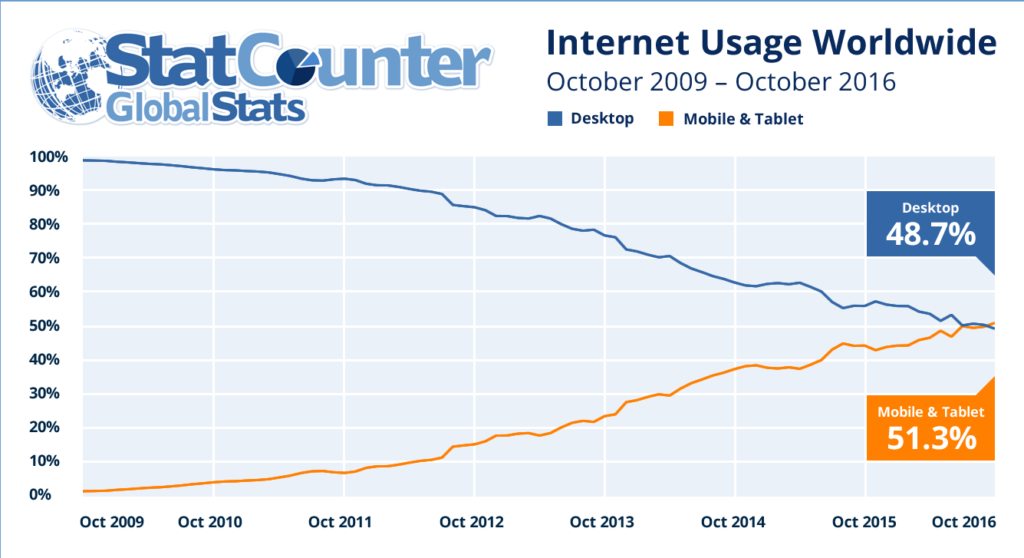
However, building that kind of high-performance web design isn’t a possibility for everyone. It can be time-consuming, expensive, and difficult. A 2008 study identified screen and resolution averages among about 400 devices sold since 2005, and the range in those numbers is immense. Because more devices with different formats have come out since then, you can see how broad the idea of responsive web design can get.
While we’re able to provide services that support your responsive website design goals, there are also a lot of things you can do to improve the user experience (UX) and your site design in general without a complex overhaul of mobile, desktop, tablet, and other screen response. Some simple ways to start improving your website design come with a better understanding of user intent and the user experience with your site.
Web development that improves the user experience requires you to do some research that gathers numbers and other information for a solid start. Some ways you can get that important feedback are with A/B testing, surveys, and other tools.
A/B Testing
Also referred to as “split testing” or “multivariate testing,” A/B testing is a way to conduct randomized, controlled experiments with your website’s content. The goal of an A/B test is to determine the effectiveness of a website component. Tests of components take a control/original part and operate with a variation of that part. Users are directed to either the control or the variation, and you can begin to track the interaction results with both A and B. When you gather enough information with this experiment, it can either lead you to make positive changes on your site or to conduct another test to gain even more insight.
A/B testing can be done with virtually any component of your website, from media content to navigation menus. Users are not made aware they are part of this test, so the information you gather is unbiased and does not impact your audience negatively. A/B testing is a recognized marketing tool that is most frequently used to gauge user interactions with signup forms, registration systems, and other calls to action. This form of testing helps you see information that was initially subjective in an objective way, turning guesstimates into numbers.
There are various ways to perform A/B testing, usually through a third-party system designed specifically to help website owners gather information. Our team can also perform any A/B testing processes you need to gain marketing data for each part of your site and receive reliable returns on investment (ROIs).
Web Development for Surveys
The best way to find out what users want or to see what they think about something is to ask them. All kinds of brands use surveys on their websites as active information gatherers that can operate for as long as they are still effective. Surveys are most helpful for websites just starting out or turning towards more responsivity and better UX. You don’t have to bug your users with continually popping up surveys, but a simple survey that asks users what they are looking for and how their experience is going will give you a lot of insight into how your target audience operates. Some great questions to put into survey format on your site include:
- What did you come to this site to do?
- Are you finding what you’re looking for?
- How much does product price matter to you?
- Does blank feature matter to you?
- Do you trust this product/information?
There are hundreds of other questions you can ask your users, but it’s better to ask simple questions that they can answer quickly. With simple questions that can provide large chunks of information, you will likely get more user interaction with your survey and therefore a greater depth of feedback. Surveys can give you feedback on user intent, user experience with your site, patterns in behavior, and the overall responsiveness of your website.
Web Development of Navigation
The most important part of a website’s responsive design comes with user navigation. You can build in glamourous, bold, and dynamic features, but when navigation gets lost in your web design, quality and effectiveness are immediately decreased. One of the most popular trends on websites today is the use of hamburger menus. Hamburger menus are those little icons that are often in the left or right-hand corner of a site, most often with three bars inside a box. It gets its name because it resembles a hamburger (bun, meat, bun). While these menus are becoming more recognizable because they’re so often used these days, keep in mind that not everyone will know what they are. The standard three-bar icon is a well-known menu indicator, but many stylized versions are confusing. In fact, because some hamburger menus have such low visibility (some are incredibly tiny) and because of their ambiguity, they can lead to a loss of navigation for some users.
Functionality Vs Flash
In addition to hamburger menus, more and more companies are trading functionality for flash on their websites. While you can definitely have flash and a well-developed brand aesthetic as a key part of your website, you should never sacrifice navigation factors for cosmetics. If users can’t negotiate their way through your site, your conversion rates will go down, traffic is more likely to click away, and you will lose authority as a brand. Another reason you should solidify your site’s navigability before attempting to add in lots of dynamic visual content is because it’s a component of responsive web design. When your site is shrunken, expanded, stretched, and otherwise altered as it’s displayed on different screens, navigation should still be there for users. Adding in flash can complicate that responsiveness, and it’s more likely to jumble the rest of your site content when it switches between screens.
Summary
There are many other ways you can improve your site without having to do a full retrofit to make it more responsive, but these are some effective first tools to try. If you’re working to build a website, grow your brand, or make changes to your current website for greater responsiveness to user behavior, we can help. Contact MLT Group today at (507) 281-3490, sales@mltgroup.com, or online for more information about web development in Minneapolis, MN.